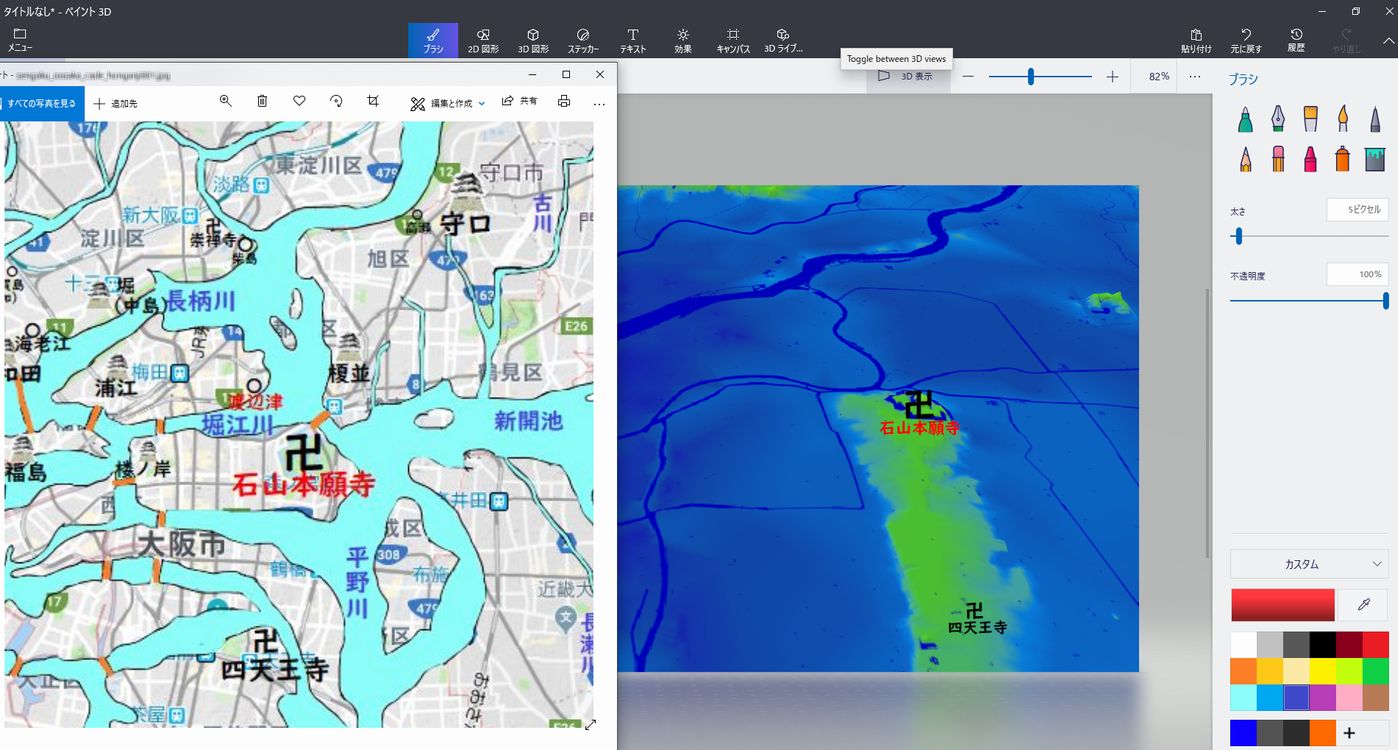
まだ完成はしてないのですが、イメージとしてはこんな感じで使えたらいいかと考えています。

地図作成に必要なソフト
まず、スマホやタブレットからでは難しいと思います。
PCでさえドット単位の細かい作業が必要なので、例え使えるアプリがあったとしても、かなり根気がいるでしょう。
1.JTrim・・・めちゃくちゃ軽くて万能。自由な描写はできないが文字入れはできる。フリーソフトの中ではとても軽いうえに使いやすい。今回は主にマーキングと文字入れ、画像のリサイズに使用。
JTrim(ジェイトリム)のダウンロード先はこちら
2.3Dペイント・・・windows10に標準搭載されてるソフト。従来のペイントから進化を遂げ、より複雑な透過を行えるようになった。今回はお絵かきと色塗り、画像の挿入で使用。
※Macユーザーの方は3Dペイントはないと思いますが、それ以上の機能のペイントソフトがあるのではないでしょうか。私はMacPCを使ったことがないのでわかりませんが、Macはそういうことに特化しているメーカーなので。
必要なソフトはこれだけです。
無料です。
ペンタブは特に必要ありません。
3Dマップを用意しよう
まず、3Dの地図をどこからから引っ張ってきましょう。
前回はGoogle マップを下絵としましたが、今回は国土地理院の地図を使用します。
前回にGoogle マップで作ったのはこんな感じになりました。

Google マップの方が3Dではない分、地名も表示されていて難易度は低めです。
以前書いた記事がこちらになりますので、よろしければごらんください。
1.国土地理院の地図を見てみよう
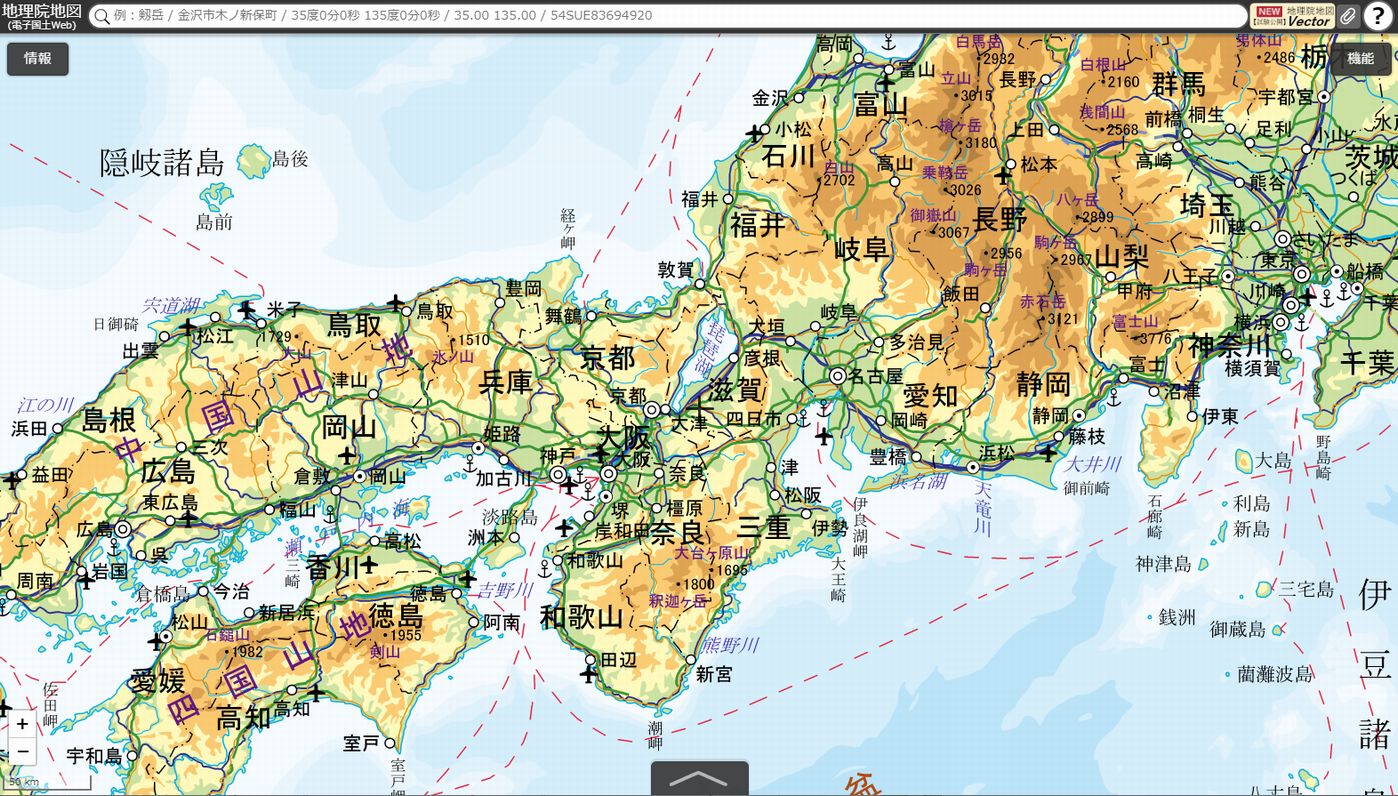
まず、国土地理院のHPを見てみましょう。
国土地理院のアドレスはこちらになります。(外部リンク)

日本地図が出ましたよね?
今回は例として大阪市の地形図を作成しますので、ドラックで大阪を中心にしてみてください。
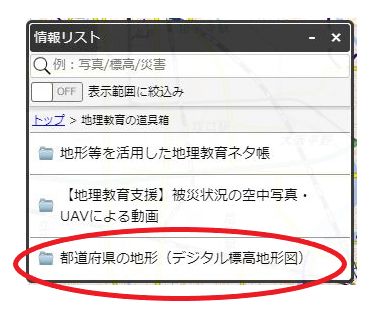
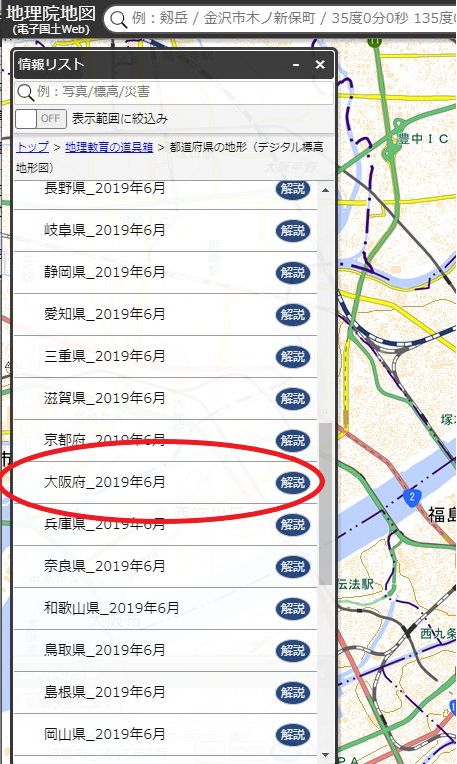
左上に「情報」ボタンがあると思いますので、そこをクリックしてください。

次に「地理教育の道具箱」をクリック。

「都道府県の地形(デジタル標高地形)」をクリック

「大阪府」のところをクリック
PCスペックによっては表示に時間がかかる場合があるかもしれません。
ポケマスでもしてのんびり待ちましょう。

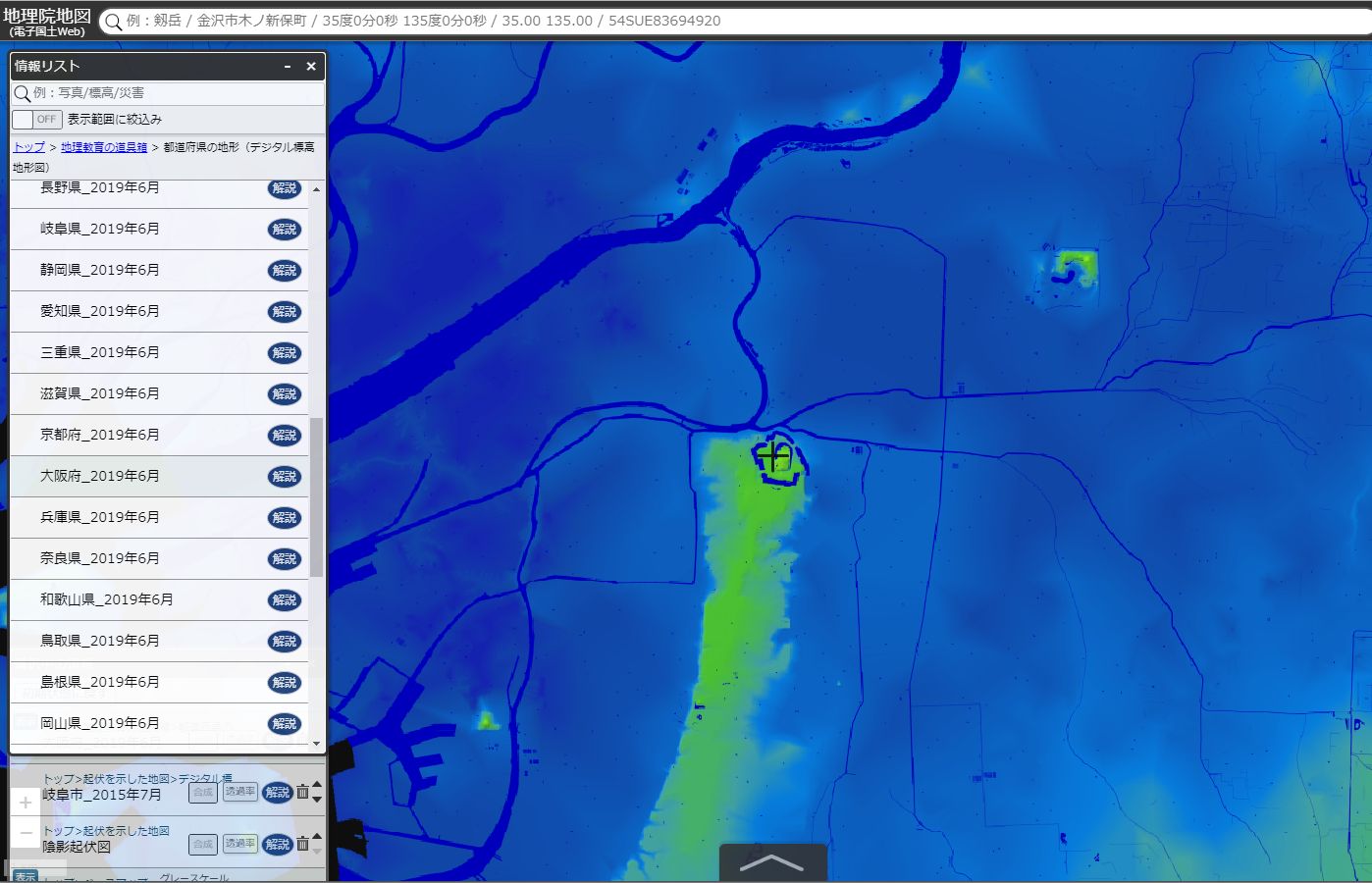
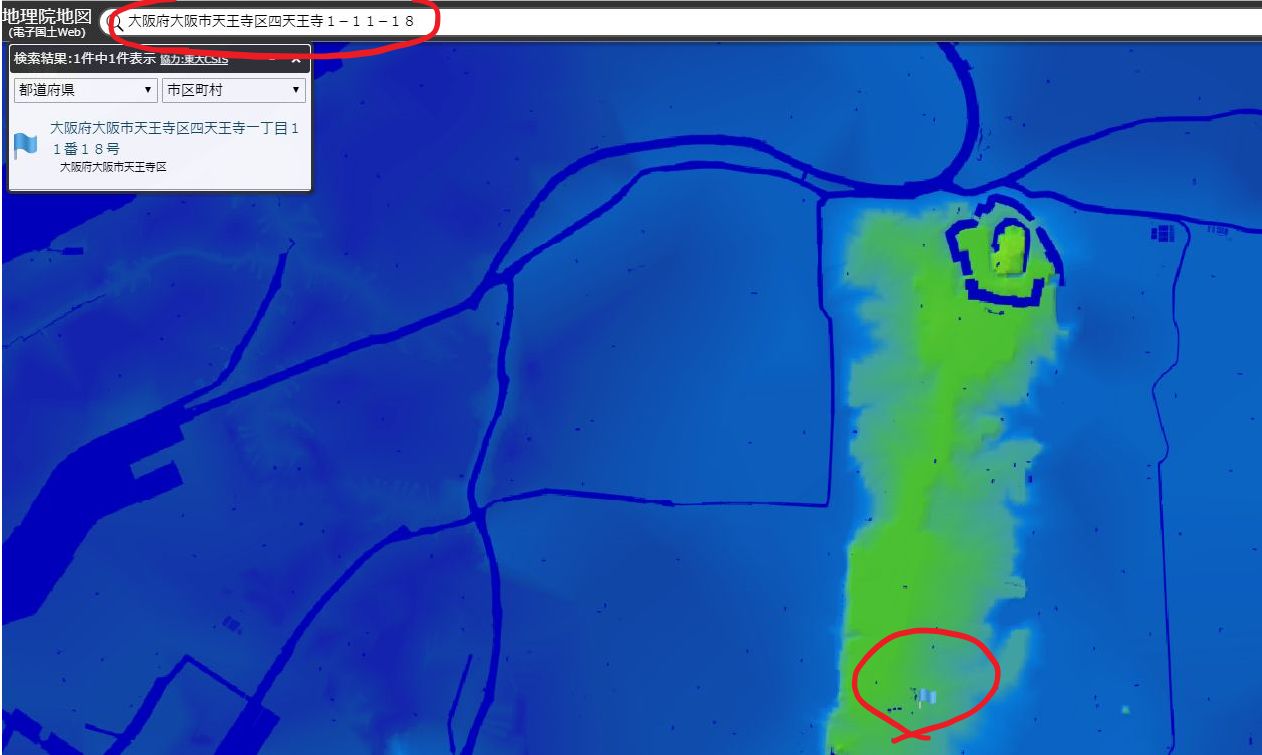
表示されましたか?
この真ん中のやつが大阪城です。
こうして見ると上町大地の先っちょに位置し、港も近く、淀川の水運で輸送も容易で素晴らしい立地であることが再確認できます。
右上の黄緑のは、おそらく鶴見緑地公園でしょう。
2. 3D化してみよう
しかし、これだけではまだ不十分です。
3D化してみましょう。
あなたが最も適切だと思うところに中心線を合わせてください。

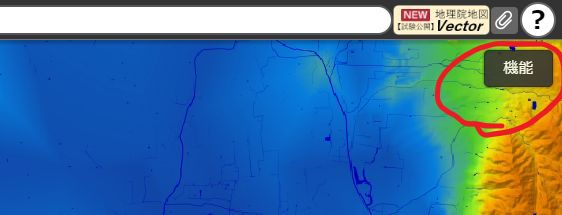
今度は右上の「機能」をクリックします。

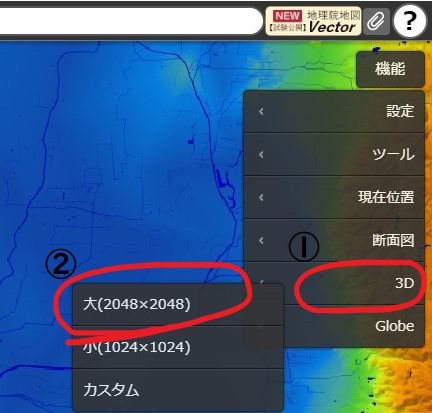
次に、「3D」をクリックし、「大(2048×2048)」をクリック
PCのスペックによっては処理に時間がかかる場合があります。
メシでも食べて、いったん休憩するのがよいでしょう。

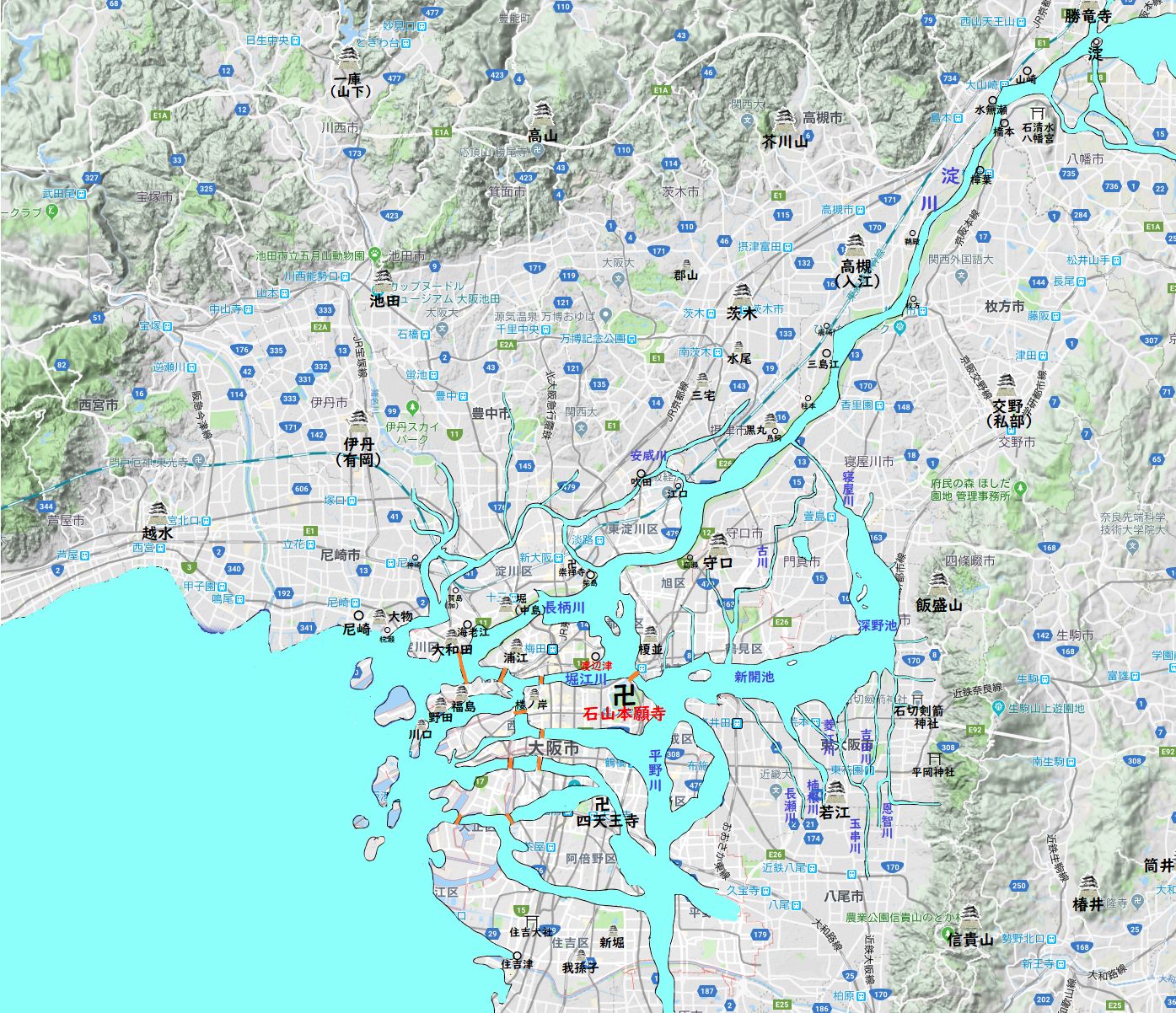
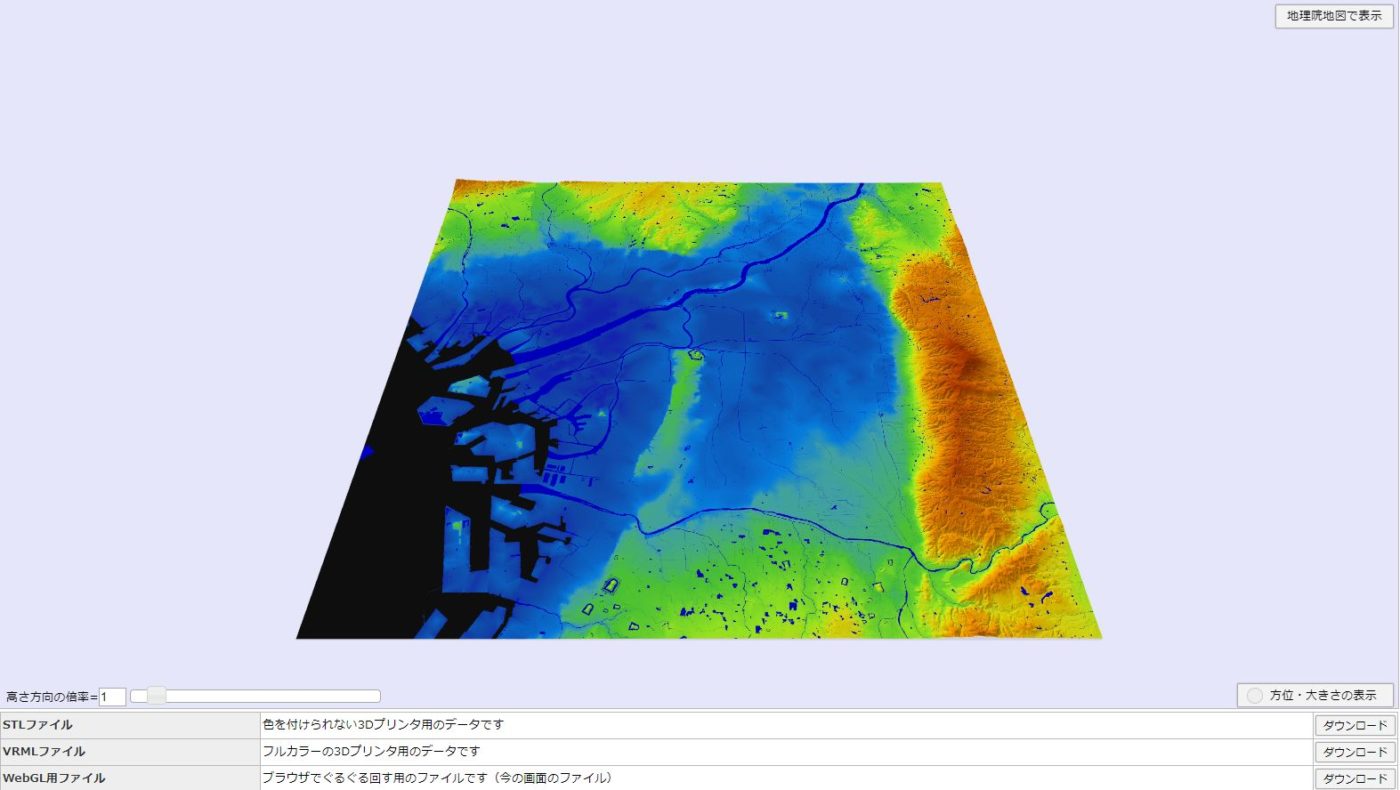
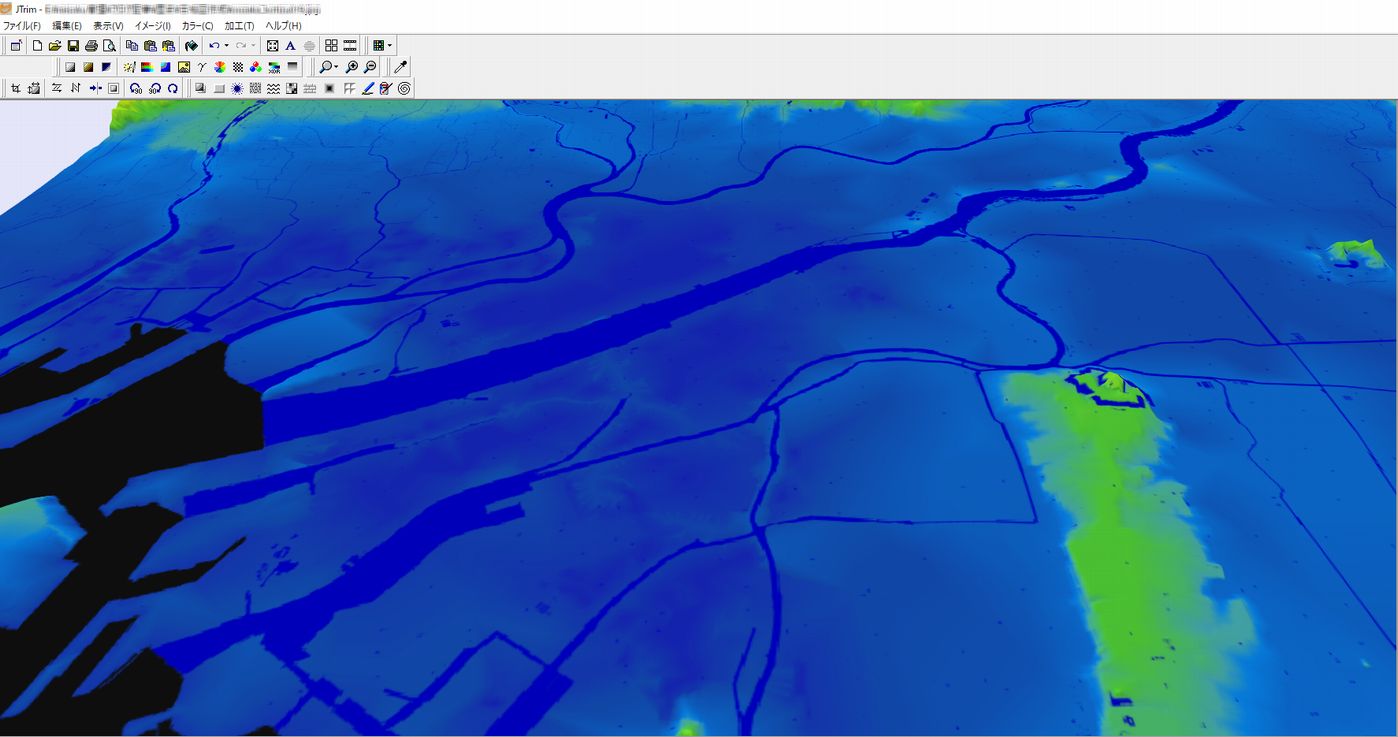
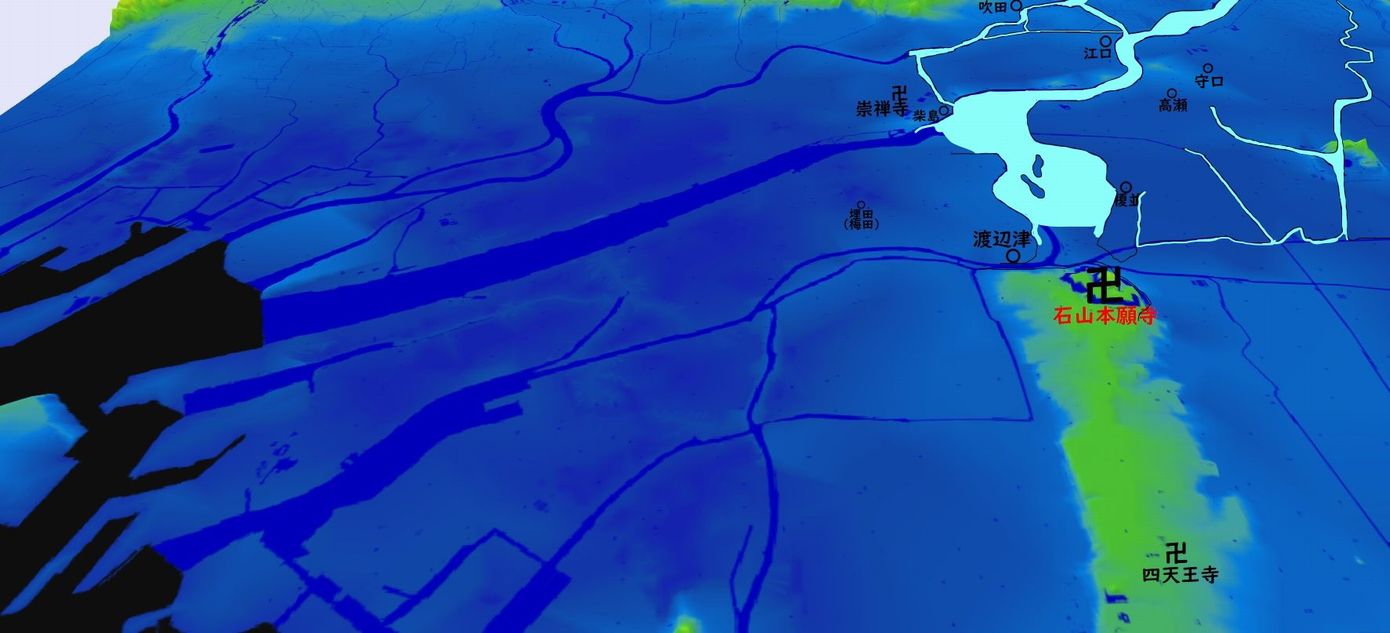
3D化した大阪の地形図
こんな感じに表示できたでしょうか?
表示出来たら執着至極に存じ奉ります。
国土地理院HPの3Dマップの操作方法
この3Dマップの操作は、少し慣れが必要です。
マウスホイールで拡大と縮小。
右クリックしっぱなしでマウスを動かすと、なんかいい感じで調整できる(適当)
左クリックしっぱなしでマウスを動かすと、ぐるんぐるん動く(適当)
それをなんというか、こう・・・うまい具合に調整してみてください(投げやり)
3.ついでに標高差で色付けを濃くし、より立体的に表示させよう

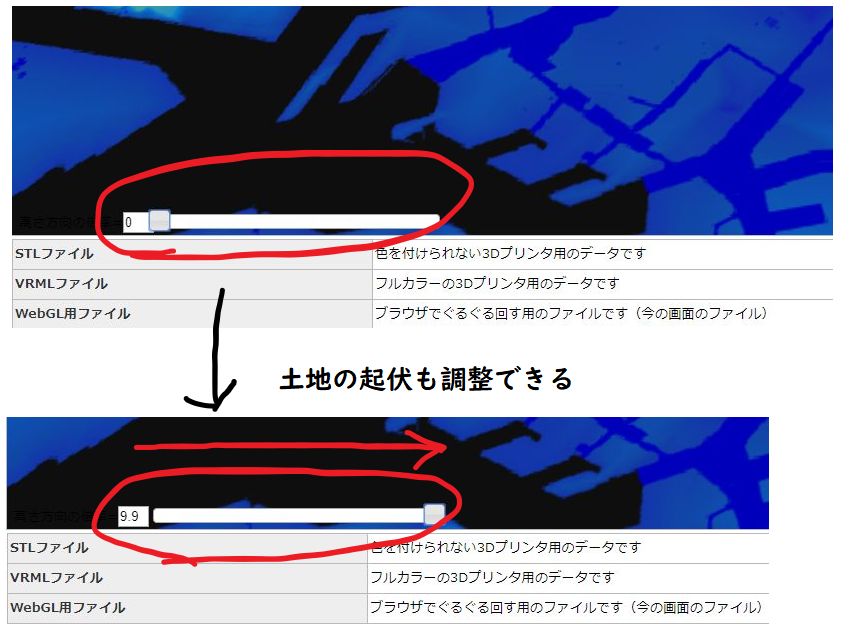
3D表示した場合、下の方に「高さ方向の倍率」を変えることができる。
バーをドラックでずらして、いい感じに調整してみよう。

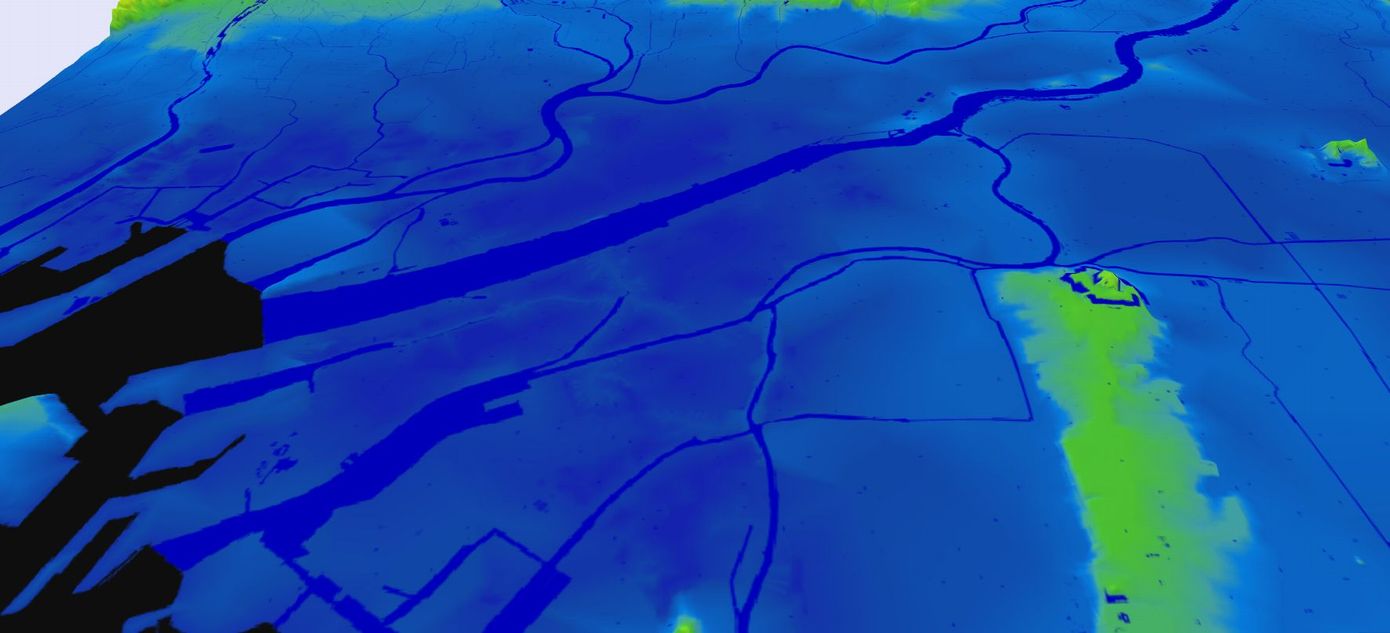
いかがでしょう。
少し土地の起伏をいじって、よりリアルになった感じがしませんか?
・・・まぁ、大阪だから土地の起伏が無さすぎて、わかりにくいですよねw
4.良いのができたらダウンロード
3Dマップの一番下にダウンロードボタンがあると思います。
好きなのをダウンロードしてください。
保存先はwindowsでデフォルトの場合、「ローカルディスク C:」→「ダウンロード」フォルダ内になると思います。
いかがでしたか?
うまくダウンロードできたでしょうか。
できなかった場合は、コメント欄か私のTwitter(外部リンク)にお問い合わせいただければと思います。
目印となる地名や寺社仏閣をマーキングしよう
3D化した地形図の場合、地名も何も書いてないです。
ここがGoogle マップよりも難易度が高い点です。
このままでは正確なマップを作成できないので、目印となる地名や寺社仏閣をマーキングします。
なぜ寺社仏閣かといいますと、何百年も前から同じ場所で存在していた可能性が高いからです。
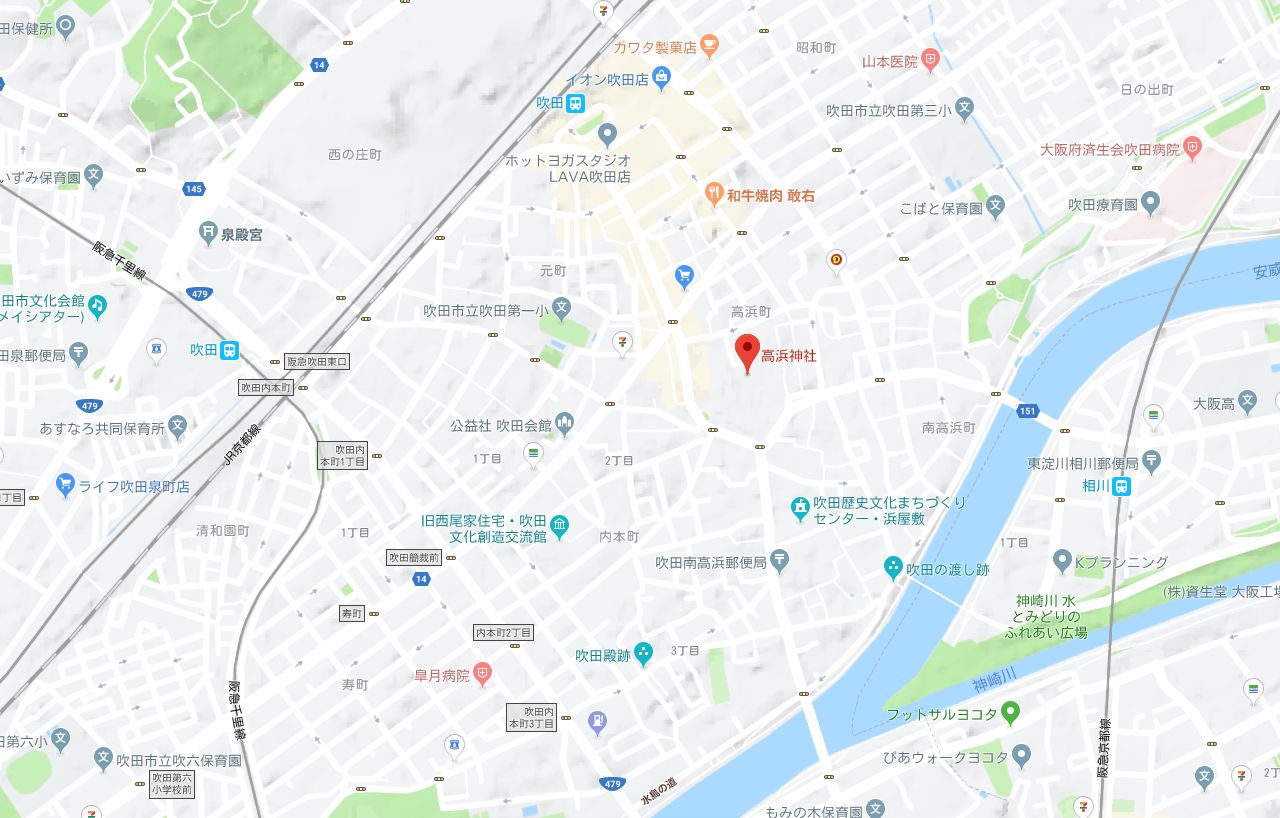
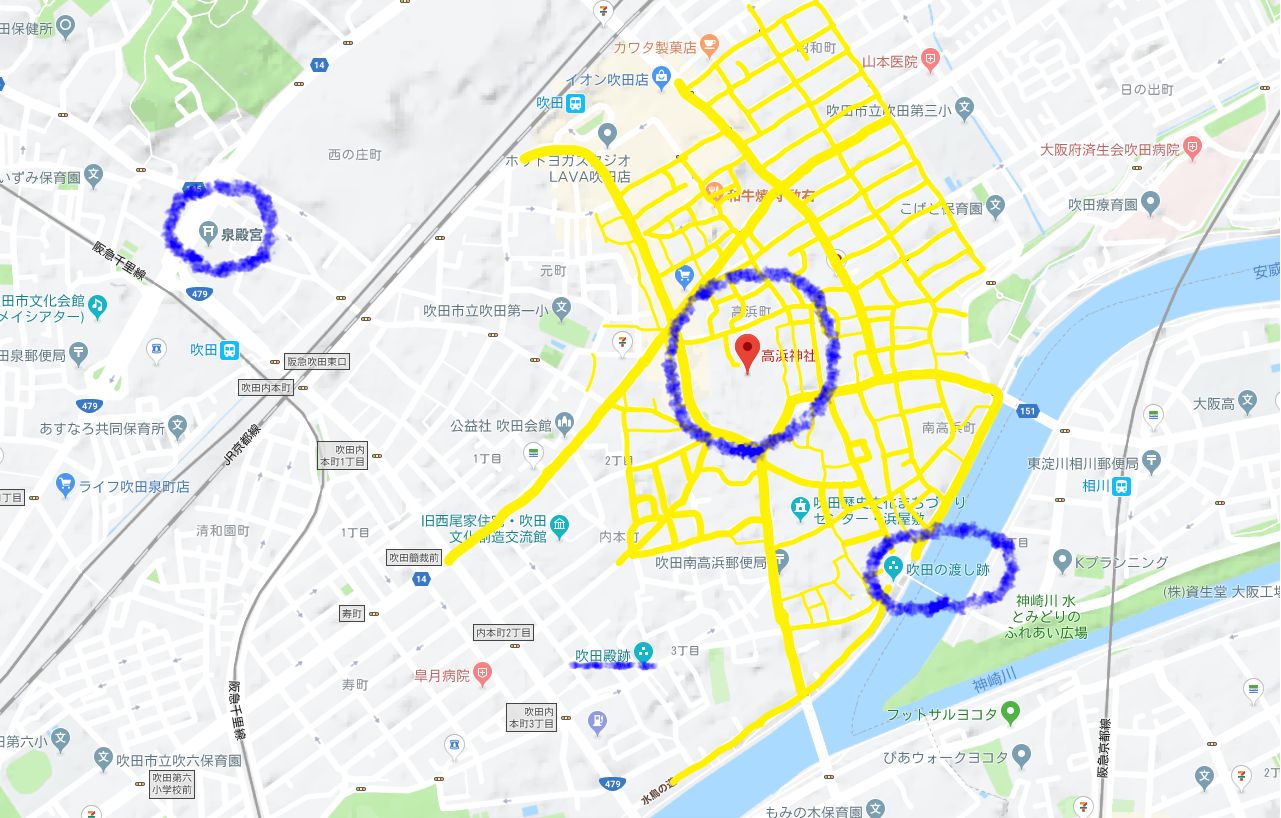
例えば、現在の大阪府吹田市の吹田駅周辺を地図で見てみると

こんな感じ。
一見すると何の変哲もない地図です。
今現在は駅を中心として町が発展していますが、昔は寺社仏閣や城を中心に町が発展していた時代もあったのです。
ここでわかりやすいように「高浜神社」から「吹田の渡し」までの道に色を塗ってみます。

いかがでしょう。
車の時代になり、大正時代以降に作られた道だとしたら、こんなに入り組んだ道ばかりなのは合理的ではありません。
特に高浜神社に面する南の道は大きなカーブがあり、車両にとっては死角になるためなかなか危険です。
恐らくこれは中世かそれ以前から、高浜神社を中心に形成された寺町だったのではないでしょうか。
このあたりは昔、洪水頻発地帯だったため、橋はなかったと考えられます。
そのかわり、渡し(舟) 渡船場があり、多くの人で賑わってきたのではないでしょうか。
ということで、昔からある寺社仏閣のマーキングはなかなか使えます!
マーキングの方法
最後にマーキングの方法をご紹介します。
ここでは例として、四天王寺を先ほどダウンロードした3D地形図にマーキングします。
まず、 google マップ (外部リンク)を開きましょう。

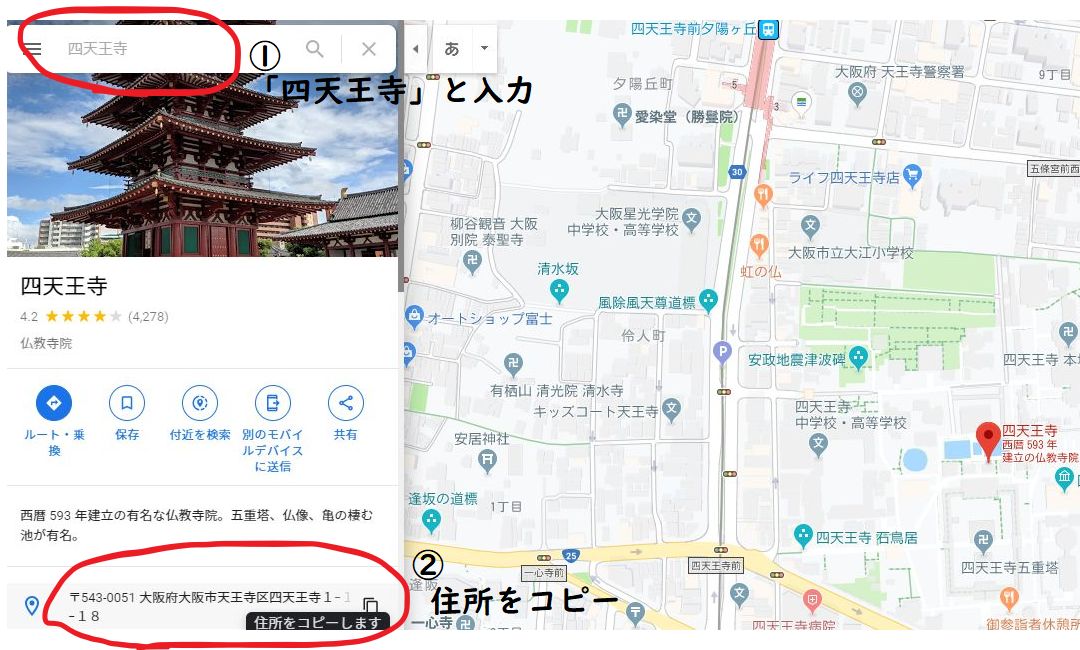
検索欄から「四天王寺」と入力し、Enterキーを押します。
すると、上の画像のように住所が表示されると思います。
住所のところをクリックするとコピーできます。
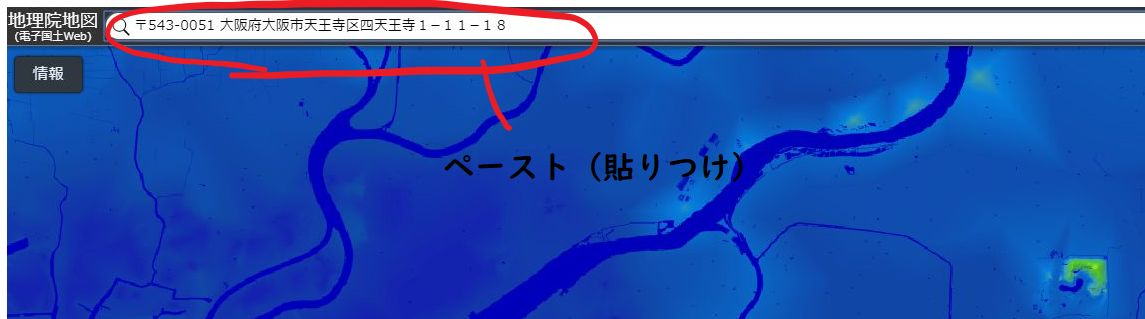
次に国土地理院のマップを開きます。(先ほど3D化したページではなく、3D化する前のページを使います)

検索欄に「ペースト(貼りつけ)」します。(Ctrl+v)
これで検索しても国土地理院さんは不親切なので、対応してくれません。
面倒ですが一工夫しましょう。

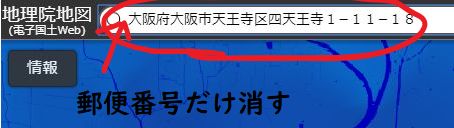
貼りつけた文字から、郵便番号だけを消します。
「Enter」キーを押します。

これで正確な位置が表示できます。
次に冒頭でご紹介したJTrim(ペイントソフト)でマーキングします。
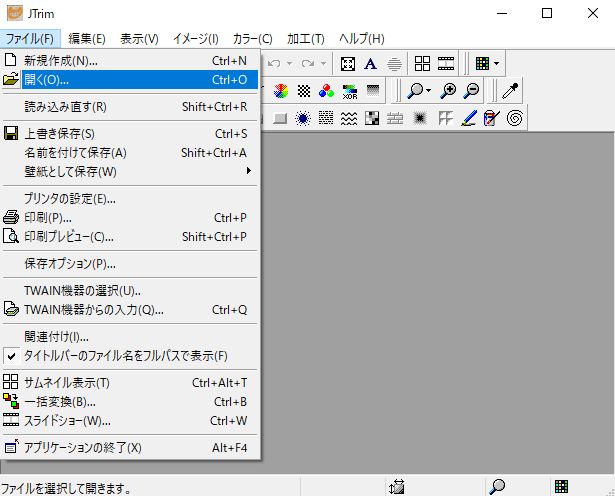
さきほどダウンロードした3D地形図を、JTrimで開きましょう。

「ファイル」→「開く」から画像を開きます。
ドラック&ドロップで画像を開いてもできます。

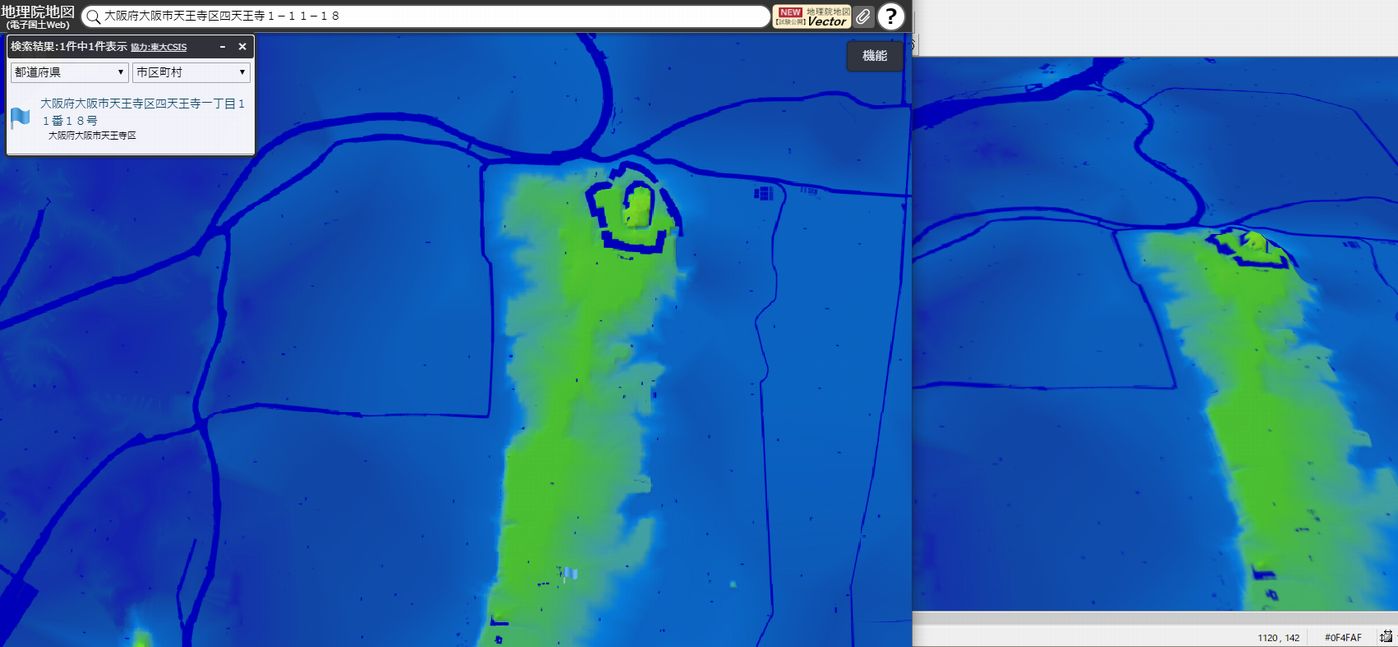
こんな感じになったらOKです。

こんな感じで近くまで持っていって作業するとやりやすいです。
次はいよいよJTrimで文字入れです。

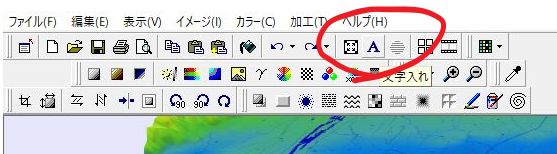
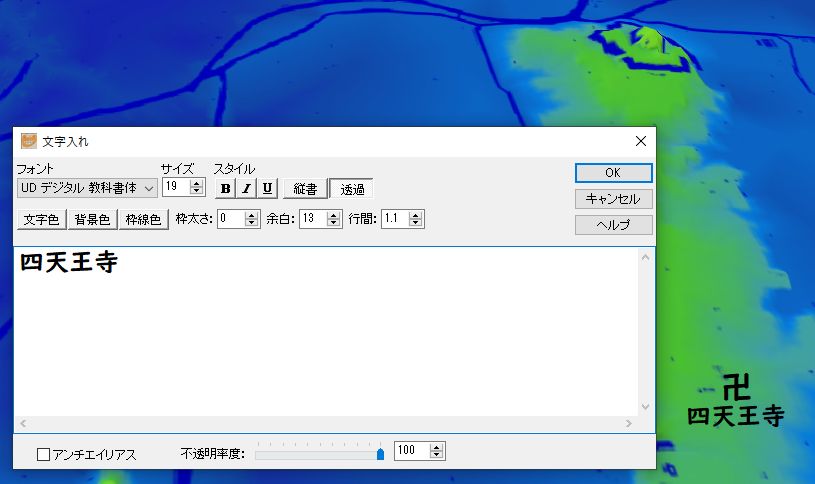
JTrimでこの「A」と書いてるやつをクリックします。

すると、文字入れができるようになります。
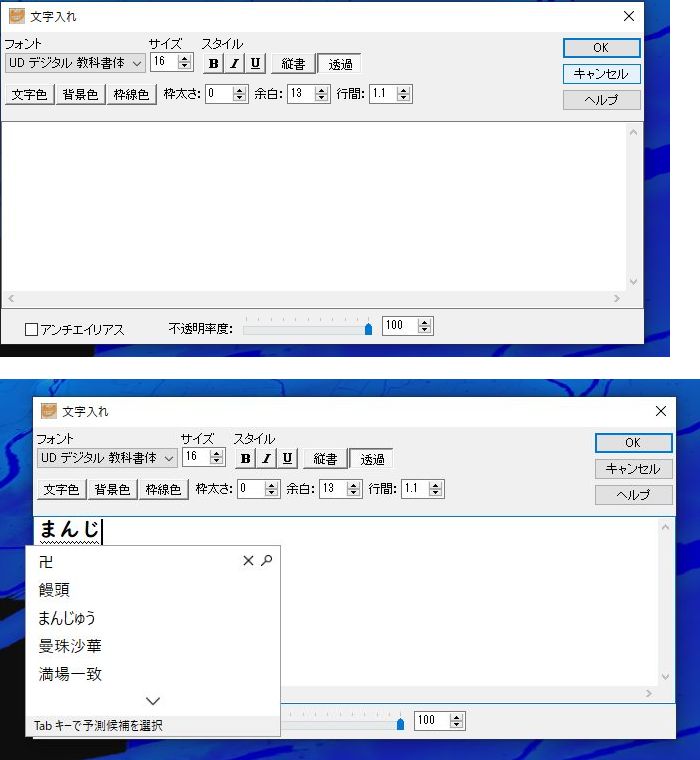
ここでは例として寺マークの「卍」を入れます
「まんじ」と打てば「卍」がでます。

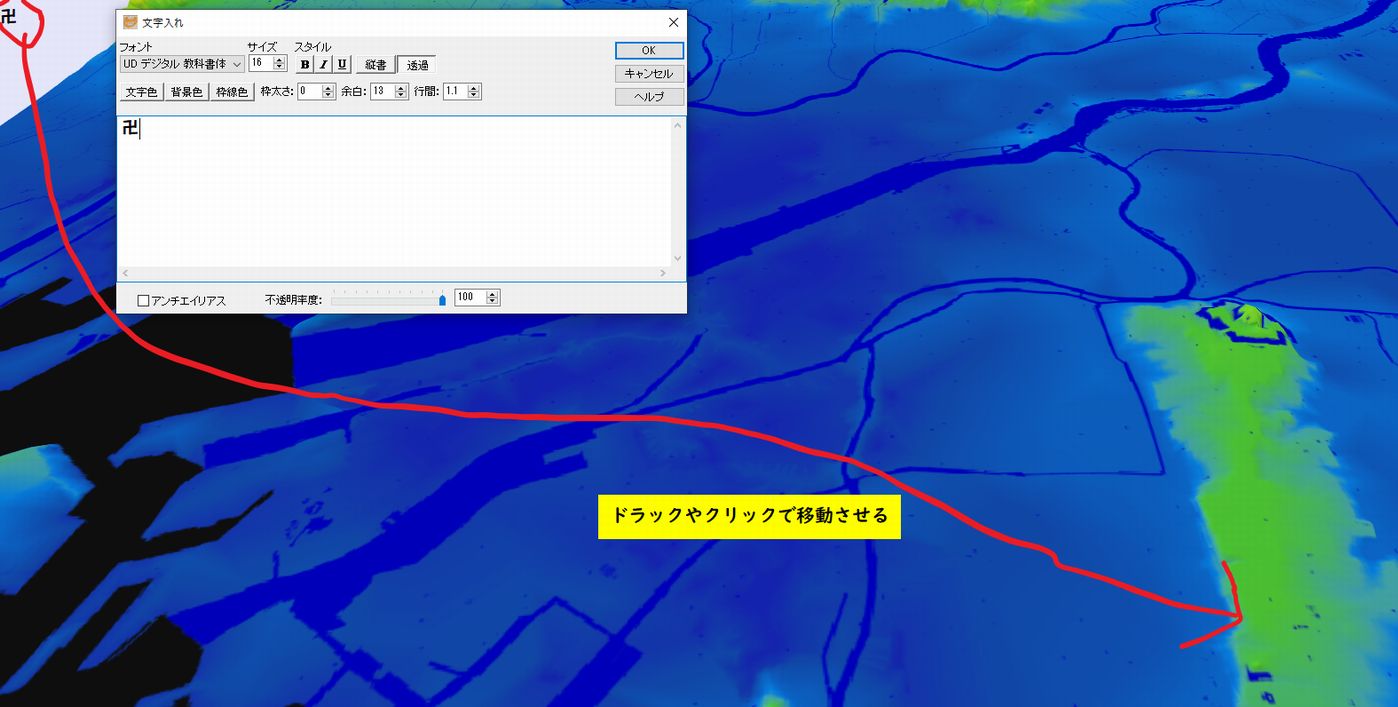
こんな感じで打った文字が左上にでると思いますので、先ほど調べた四天王寺の正確な位置に移動させます。
「サイズ」・・・文字の大きさはここでかえれる
「文字色」・・・文字の色をパレットから変更できる
「透過」・・・背景色を透過させるかしないか
「背景色」・・・文字の背景色を選択できる。上の画像のように「ドラックやクリックで移動させる」の背景色がそれ
「行間」・・・文字が2行以上になるときはこれを調整すると便利
満足いく位置に合わせたら「OK」
間違えた場合は「A(文字入れ)」の左3つ隣にある「戻る」をクリック。

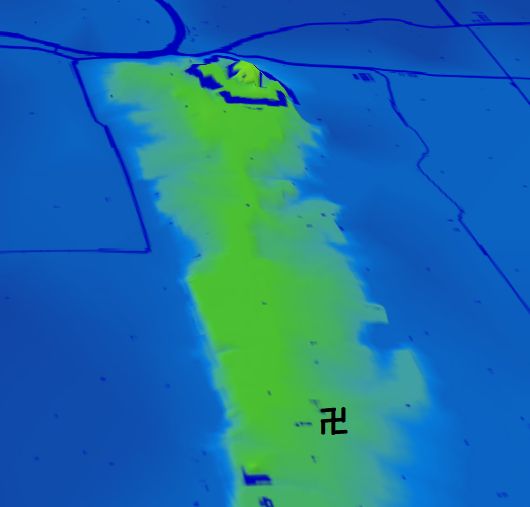
こんな感じで位置を確定することができました。
続いて同じやり方で「四天王寺」と入力してみましょう。

直感的にできるので慣れれば簡単です。
フリーソフトなので若干文字は滲みますが(^-^;

最終的にはこんな感じになると思います。

今はまだこんな感じですけどね。
完成しましたら「後編」を記事にしたいと思います。

今回は長い記事となってしまい申し訳ありません。


これでみんなもブラタモリ気分!(違)
それではまた後編で!